Portfolio
Front-End Development projects
This is a portfolio page where you can see my learning journey projects however small they are. I believe in celebrating even the smallest achievements because that is the driving vehicle for our human motivation to progress and succeed.
Currently learning Javascript and NodeJS.
LULU Music Player
A happy looking music player. Custom created to fit my style.
I had fun not only styling it and learning how to make it work with all of the music player functionalities but also finding some great music on the way. It only shows how easy it gets when you are working on things that inspire and motivate you.
GitHub repo HERE.
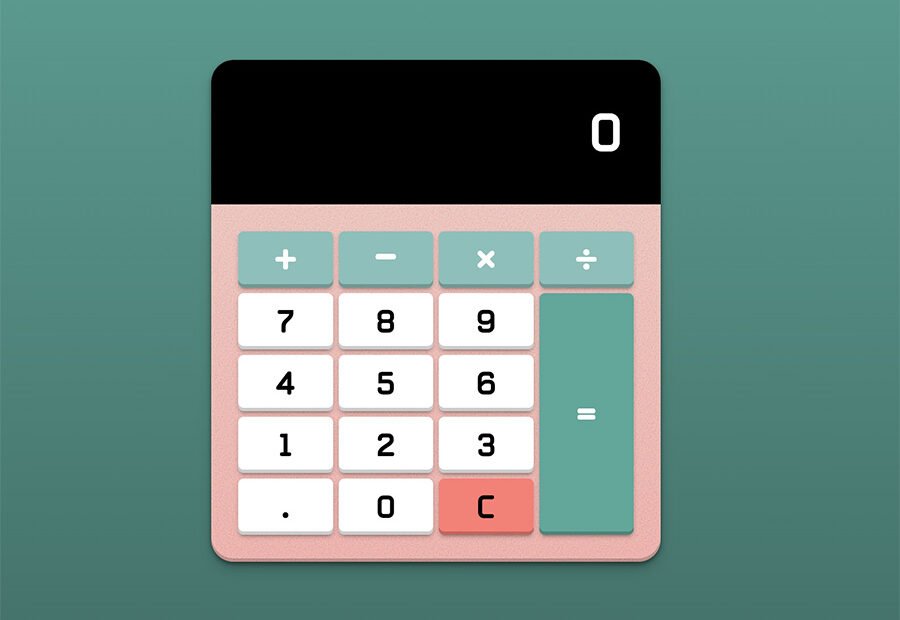
Calculator
How can any of the JavaScript projects go without the Calculator?
I am no exception, so I did this simple calculator webapp and I really enjoyed working on its CSS. As always I like softer, more feminine colours, to show that women are good at math too, and it’s ok to use cute tools.
Try out the calculator or check out the git repository HERE.
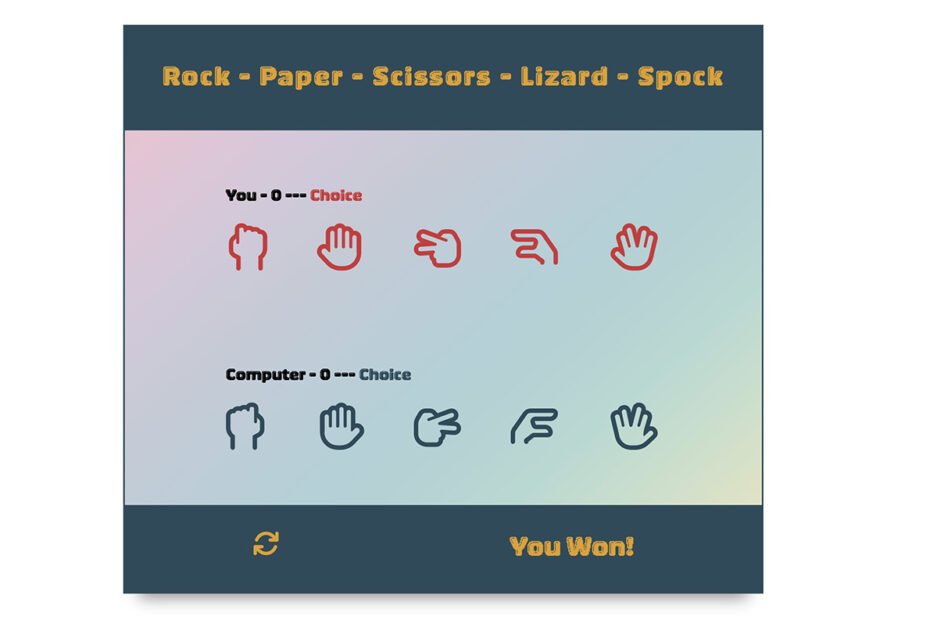
Rock - Paper - Scissors - Lizard - Spock
The game was inspired by the ZTM course but the JavaScript was done completely by myself. I decided to try making the game before watching the tutorial and came up with a completely different solution for the code. And yet it was working as instructed at the start of the tutorial. This made me feel very proud of my skills. There is still lots to learn but until I improve, I can at least play this game when learning new things becomes too overwhelming. One thing to notice, I can’t stop wondering how often solution to the code comes whenever I leave the work station to go to the toilet. Making coffee is better, but seriously, there is something different about leaving the workplace to find the solutions. Rock Paper Scissors Lizard Spock game was very exciting experience. To get insight of how it all came together check out the git repository HERE.
Custom Countdown
A beautiful page to set your own countdown. The information is stored in the Local Storage, so you can go back to the same browser and check how much of time is left until your deadline. GitHut repo HERE.
Bookmark Maker
Customer Bookmark Maker. A bright place to store all your favourite bookmarks and get back to them, as they are saved in browser’s local storage. GitHub repo HERE.
Video Player
A custom video player, design to look interesting but not too distracting from the content. Has all of the controls of the video player, including the full screen, speed and volume controls. GitHub repo HERE.
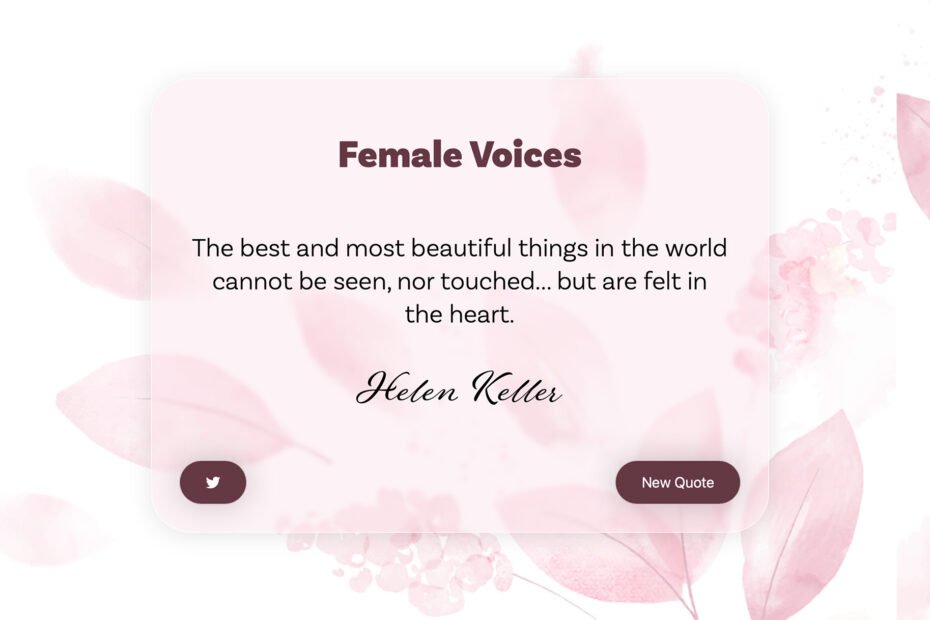
Quote Generator - Female Voices
Making a quote generator might be a staple of any beginner developer’s journey. And of course I am no exception. Female Voices not only was fun but it represents my values as a woman too. I highly enjoyed customising it to fit my style, trying out different ways of the code and putting it all together. To get insight of how it all came together check out the git repository HERE. And also read a bit more of how I worked through this project in my post HERE.
Light / Dark mode
Functionality to change light / dark mode on the page. A simple webpage with a click to assign different colour variables to the theme. GitHut repo HERE.
Animated Website
Animation application on the Creative Tim theme. A very simple set up to see how animation works on scroll. GitHub repo HERE.
Navigation animation
A simple project to animate menu navigation upon opening it. Adding simple colours and styling it. GitHub repo HERE.
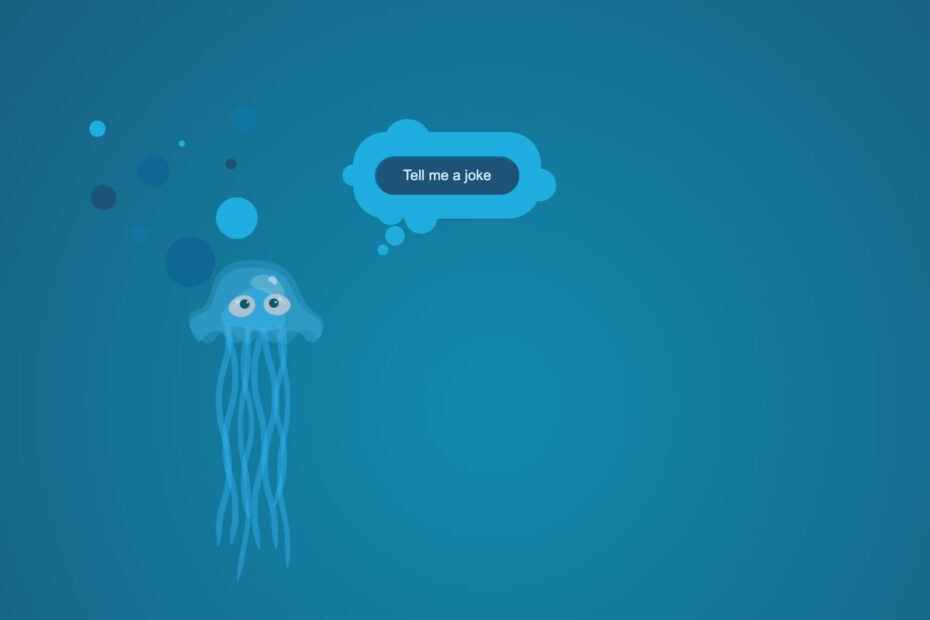
Joke teller - Octopus
Doing this project I already felt confident with Fetch function, and I was happy to implement the style, code and everything before the teacher of the tutorials. I needed guidance with the VoiceRSS because that was the first time working with text to speach and audio. Overall, I feel very proud of the visual of this project and how it works.
Though it is rather slow on Safari (because of the lotties, and github servers), but works fine on Chrome.
Infinite Scroll functionality
Small app that delivers images straight from Unsplash API into your browsers with never ending scrolling. Just a fund project to try and make an infinite scroll.
Picture in Picture
A fun way to watch movies while working. Currently only Chrome allows this functionality, so be sure that you are using Chrome to be able to make it work.
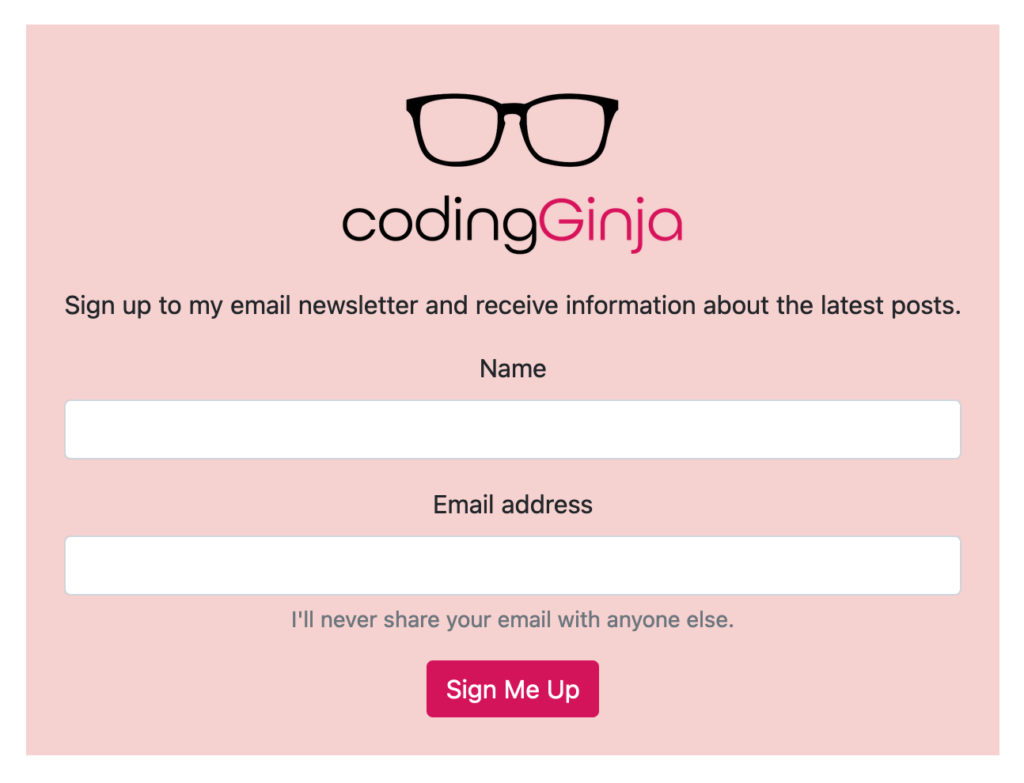
Coding Ginja Login Page
This is the login page that I have done using NodeJS (including using express, npm, nodemon), Mailchimp API and Heroku app for deploying it. It’s a fully working newsletter sign up form that collects emails. Also has a success and failure pages that lead users either back to my blog or back to the sign up page in case of failure.
Design is done using Bootstrap and custom CSS code.

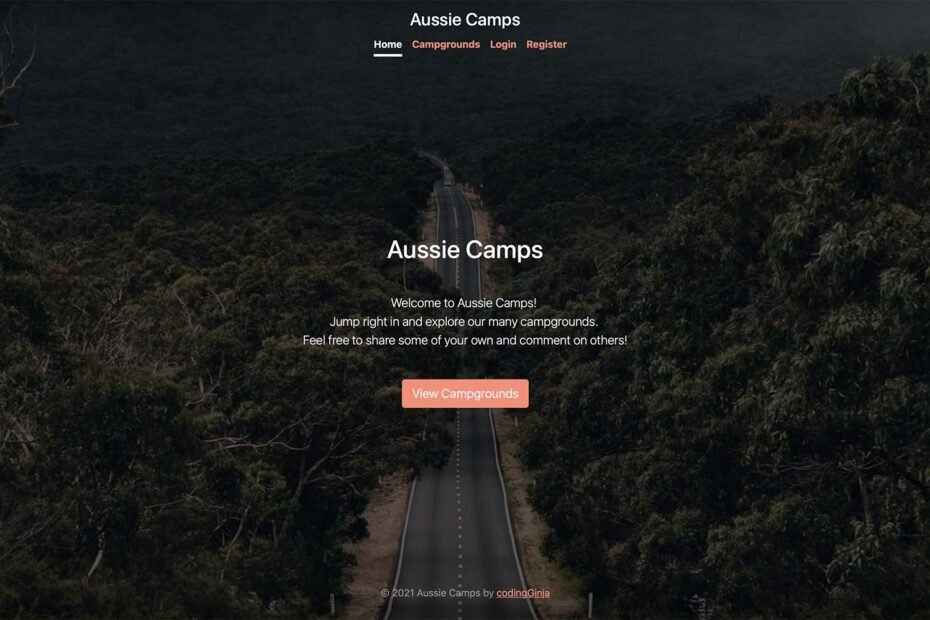
Aussie Camps
I started Aussie Camps as my learning tool based on Colt Steele’s Yelp Camp training and adding my own styling and functionality. This web app was built following Colt Steele’s Web Development Bootcamp training and full credit goes to him. You can read my case study about it HERE.
Dice Game
One of my very first games on Javascript that I did, it was based on Angela Yu’s tutorial “The Complete 2021 Web Development Bootcamp” exercise. HTML & CSS files were provided (I updated the style and used Illustrator to create new dice images to fit my own liking), but Javascript was done by me. One of the hardest things I put myself through but also one of the proudest moments. You can read more about it HERE.


Battleship Game
My second big project on Javascript based on Eric Freeman & Elisabeth Robson’s book “Head First Javascript Programming”. I thoroughly enjoyed constructing this Javascript Code. But I updated the style of the game and created my own board and graphics. You can read about it HERE.
Portfolio of Web Design projects
If you want to see more of my web design work please check out my business page at LuAru Studio.
“Discipline is choosing between what you want now and what you want most.”
– Abraham Lincoln –